BPM Tracker Application for Music - TempoTastic

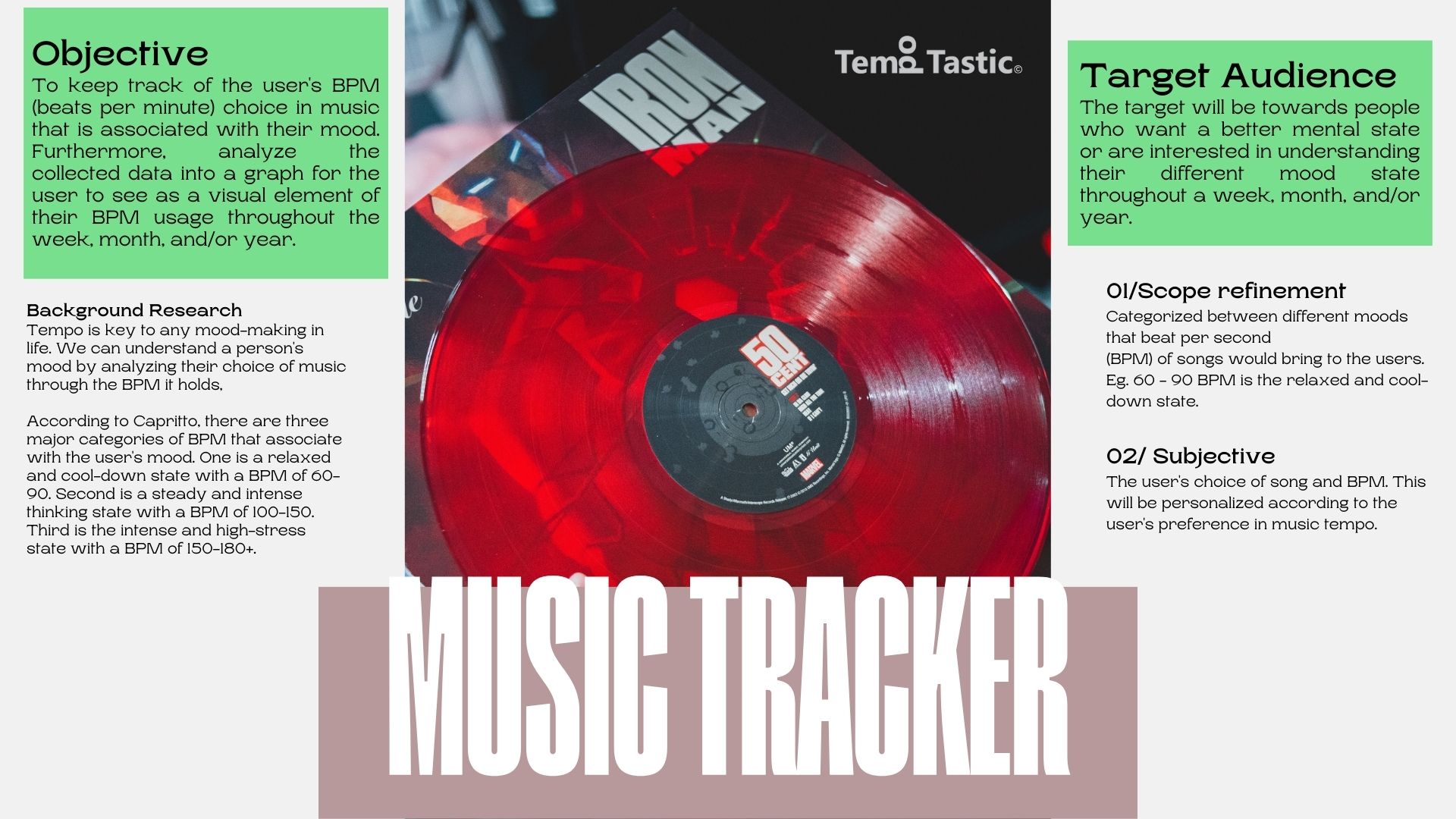
Background
TempoTastic is a unique app that enables users to monitor and explore the relationship between their mood and music by tracking preferred beats per minute (BPM). It caters to individuals seeking to enhance their mental well-being and gain insights into their emotional states. Users can select music with specific BPMs that align with their mood, and the app transforms collected data into visually appealing graphs. These graphs offer a comprehensive overview of BPM usage over time, empowering users to understand and analyze their mood states. This helps them make informed decisions regarding mental health and music preferences.
TempoTastic Mockup
During the mockup stage of the assignment, I focused on front-end web design methods to create an engaging user interface. This involved developing design concepts and implementing them to ensure an intuitive and visually appealing experience for users.
Furthermore, I incorporated a data model that underpinned the functionality of the tracker app. This data model was carefully designed to capture and organize the relevant information required for tracking and monitoring purposes. It influenced the design choices and features implemented within the app, ensuring seamless integration of data-driven functionalities.
By combining front-end web design methods with a well-defined data model, I was able to create a mockup that not only showcased visually appealing interfaces but also reflected the underlying structure and functionality of the tracker app.
TempoTastic Prototype
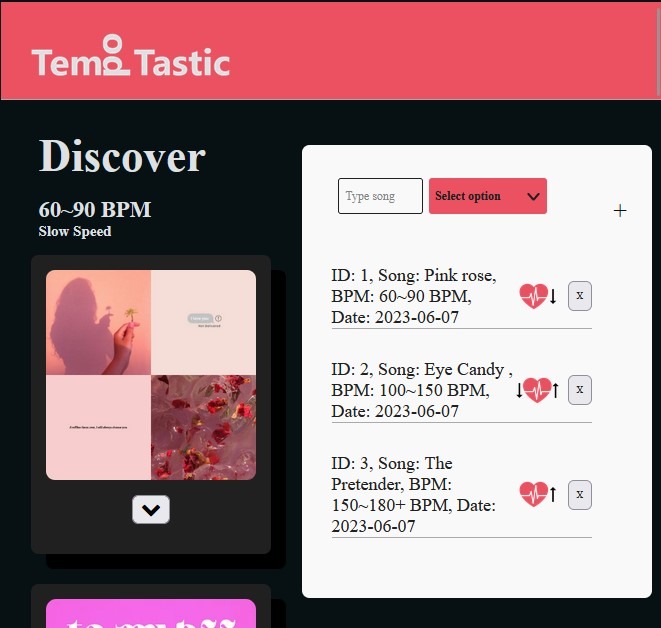
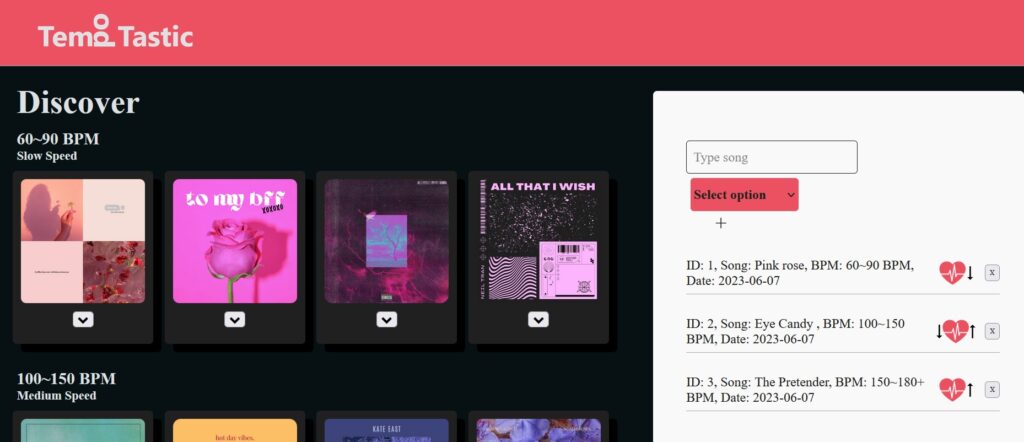
In this assignment, GitHub played a crucial role in storing all the project’s relevant data and code. It provided a centralized platform for version control and collaborative development. Additionally, as part of the prototype criteria, local storage was utilized to store user input and maintain a history list within the music tracker.
The modified objective of the project was to create a music tracker that allows users to input their song name and its corresponding beats per minute (BPM). This information would then be saved to both the local storage and the visible history list, enabling users to track their BPM entries over time.
To learn more about the project and its details, the “Learn More” button is linked to my GitHub ReadMe page.
Problem faced: In the back-end coding, I was not able to associate the mood of the users with the BPM which was my intention during the mockup.